こんにちは。しらこです。
今回は、googleアナリティクス、API、reCAPTCHAの設定について書いていきたいと思います。
前回までのお話は、こちらからどうぞ↓。
googleアナリティクスは、googleが提供する解析ツールのことで、自分のブログに何人来たのか等が、分かるようになります。
私は、自分のブログのアクセス数がどう変化するか知りたかったので、記事を書く前にアナリティクスの設定をしました。と言っても、最初はほぼアクセスされないので、この設定は、ある程度記事を書いてから設定しても問題ないと思います。
因みに、アナリティクスAPI設定は、投稿がある程度作成済みで、アナリティクスにデータが蓄積されている状態で設定してください。(これは、私がアナリティクスを設定して、ついでにAPI設定もしようと思って、途中で分からなくなってdiverに問い合わせした時に教えてもらいました。)
目次
googleアナリティクスの設定
google アナリティクスを設定するには、googleアカウントが必要です。
私は既にgoogleアカウントを持っていたので、googleアカウント作成の話は省きます。
(googleアカウントの作成は、googleアカウントの作成から作成できます。)
-
- google アナリティクスにログインする。
- [お申込み]をクリックする。
- トラッキングの対象は[ウェブサイト]を選択し、アカウント名(ニックネーム等)、ウェブサイト名、ウェブサイトのURLを入力する。業種は、ウェブサイトで公開する内容に近いものを選択する。レポートのタイムゾーンは「日本」を選択する(海外の場合は、日本以外で)。
- データ共有設定は、全てにチェックを入れたまま、[トラッキングIDを取得]をクリックする。
- トラッキングIDが表示されるので、スクショ等で画面を保存しておく。
トラッキングIDは後で使うので、控える。
控えるのを忘れて、画面を切ってしまった場合は、
googleアナリティクスにログイン➡️左サイドバーの下にある[管理]をクリック➡️プロパティの[トラッキング情報]をクリックし、[トラッキングコード]をクリックすると、表示されます。 - 自分のサイトのダッシュボードの[Diverオプション]➡️[基本情報]のGoogle Analytics設定のトラッキングIDに、先ほど取得したトラッキングIDを入力する。トラッキングから管理者を除外にチェックを入れ、[変更を保存]をクリックする。
これでgoogleアナリティクスの設定はできたと思います。
Analytics API設定
次にAnalytics API設定についてですが、diverのデモサイトにある、【PV数取得 ・ランキング作成】Google Analytics API 設定手順に従って設定すると、設定できます。
※Analytics API設定については、先ほども書いたように、ある程度、記事が作成できてから設定してください。
-
-
- Google Developers Consoleにログインする。
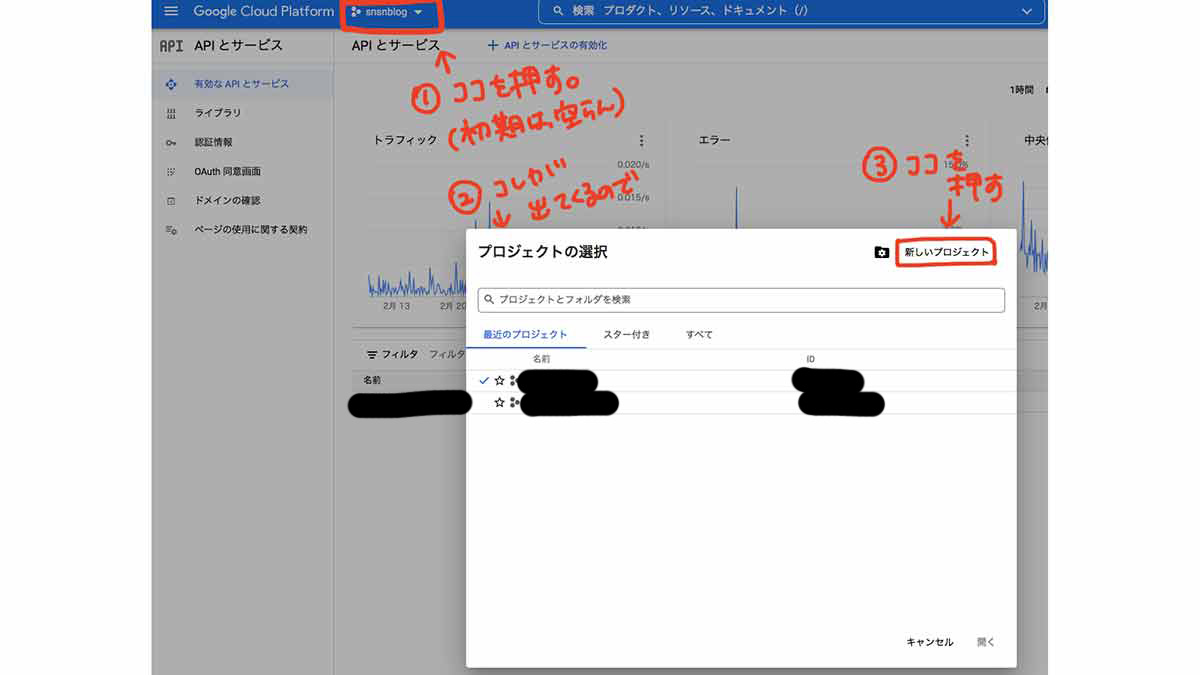
- 「Google Cloud Platform」の横にある空欄をクリック➡️「プロジェクトの選択」画面が出てくるので、その画面右上にある、[新しいプロジェクト]をクリックする。
![API設定手順]()
-
- プロジェクト名は、サイトの名前など、自分が分かりやすい名前を決める。場所は、「組織なし」のまま、[作成]をクリックする。
- プロジェクトができると、再びGoogle Developers Consoleの最初の画面に戻り、[+APIとサービスの有効化]をクリックする。
- APIライブラリ一覧が表示されるので、検索欄に[analytics]と入力する。
- [Google Analytics Reporting API]が表示されるので、これをクリックする。
- [有効にする]をクリックする。
- 再びGoogle Developers Consoleの画面に戻り、左サイドバーの[認証情報]をクリックする。
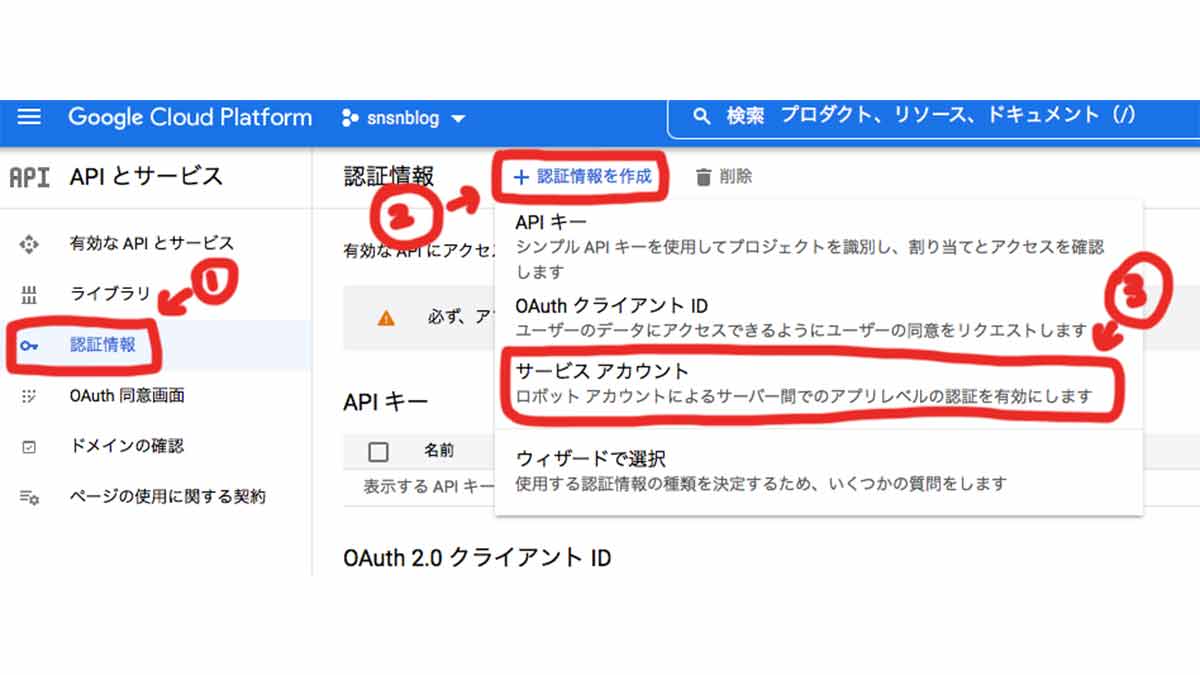
- 青いボタンの[ +認証情報を作成]をクリックし、[サービスアカウントキー]をクリックする。
![認証情報]()
- 「サービスアカウント」は空欄をクリックすると、[新しいサービスアカウント]の項目が表示されるので、これを選択する。
- 「サービスアカウント名」は、適当に決める。
- サービスアカウント名を決めたら、「サービスアカウントID」も自動で決まるので、そのままでOK。
- 「役割」は、projectの[閲覧者]を選択する。
- 「キーのタイプ」は、[JSON]にチェックを入れて、最後に[作成]をクリックする。
- 作成が完了すると、パソコンに「ダウンロードしますか?」と出てくるので、この時、必ず「JSON形式」を選択して保存してください。
※私はよく分からず、パソコンに「ダウンロードしますか?」の表示が出た時、思わずそのまま「はい」をクリックしてしまい、txt形式で保存されてしまいました。なので、「ダウンロードしますか?」と出てきたら、JSON形式を選択して、保存してください。
(因みに私は、間違えた形式で保存してしまったので、どうしたら良いか分からなくなり、diverに問い合わせました。もし、間違えて保存してしまった場合は、ここまで作成してきたサービスアカウントは削除して、新たにサービスアカウントを作成してください。
やり直し方は、この手順の8番目から。Google Developers Consoleの左サイドバー[認証情報]をクリックするところからやれば、やり直しできます。また、作成したアカウントキーの削除方法は、Google Developers Consoleの左サイドバー[ライブラリ]➡️[analytics]で検索➡️「Google Analytics Reporting API」画面の[管理]をクリック➡️左サイドバーの[認証情報]➡️[APIとサービスの認証情報]をクリックすると、サービスアカウントキー一覧が出てくるので、先ほど作成したサービスアカウントキーの右の方、ゴミ箱の形をクリックすると、削除できます。) - Google Developers Consoleの左サイドバーの[認証情報]➡️[サービスアカウントの管理]をクリックする。
(この画面のメールアドレスを後で使うので、この画面はこのまま置いておいて、別タブを開いて次に進む。) - google アナリティクスにログインし、左サイドバーの下[管理]➡️[ユーザー管理者]をクリックする。
- アカウントの権限画面の右上「+」ボタンをクリックし、[ユーザーを追加]をクリックする。
- メールアドレスは、手順16のところで表示したサービスアカウントのメールアドレスを入力する。
「新規ユーザーにメールで通知する」にチェックしたまま、権限は、「表示と分析」にチェックを入れ、右上の[追加]をクリックする。 - google アナリティクスに戻り、[ビューの設定]をクリックする。
ここに表示されているビューIDをDiverの設定で使う。 - 自分のサイトに戻り、[Diverオプション]→[基本設定]をクリックする。
- 「Analytics API設定」の「Analytics View ID」のところに、手順20で表示されていたビューIDを入力する。
- 「キーファイル(.JSON)」は、パソコンにダウンロードしたキーファイルを選択する。
- [変更を保存]をクリックする。
-
長かったですね。これでdiverでのアナリティクスAPIは設定できたと思います。
続いて、Google reCAPTCHA v3の設定について、書きたいと思います。
google reCAPTCHAの設定
reCAPTCHAとは
reCAPTHAについて、ウィキ先生に聞いてみました。
reCAPTCHA(リキャプチャ)とは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
(Wikipediaより抜粋)

何かよくわからんけど、ロボットの不正アクセスをセキュリティで防ぐ…的なことね。
(注:私の認識です)
不正アクセスされるのは困るので、私はgoogle reCAPTCHAを設定することにしました。
最初は、Akismetをプラグインしていたのですが、色々検索すると、Akismetでは防ぎきれないスパムもあるとのこと、reCAPTCHAの方が良さそうだったので、reCAPTCHAを導入することにしました。
そして、私が設定する時には既にreCAPTCHA v3がリリースされていたので、v3の設定を行いました。
google reCAPTCHA v3の設定
-
- google reCAPTCHA登録画面にいく。
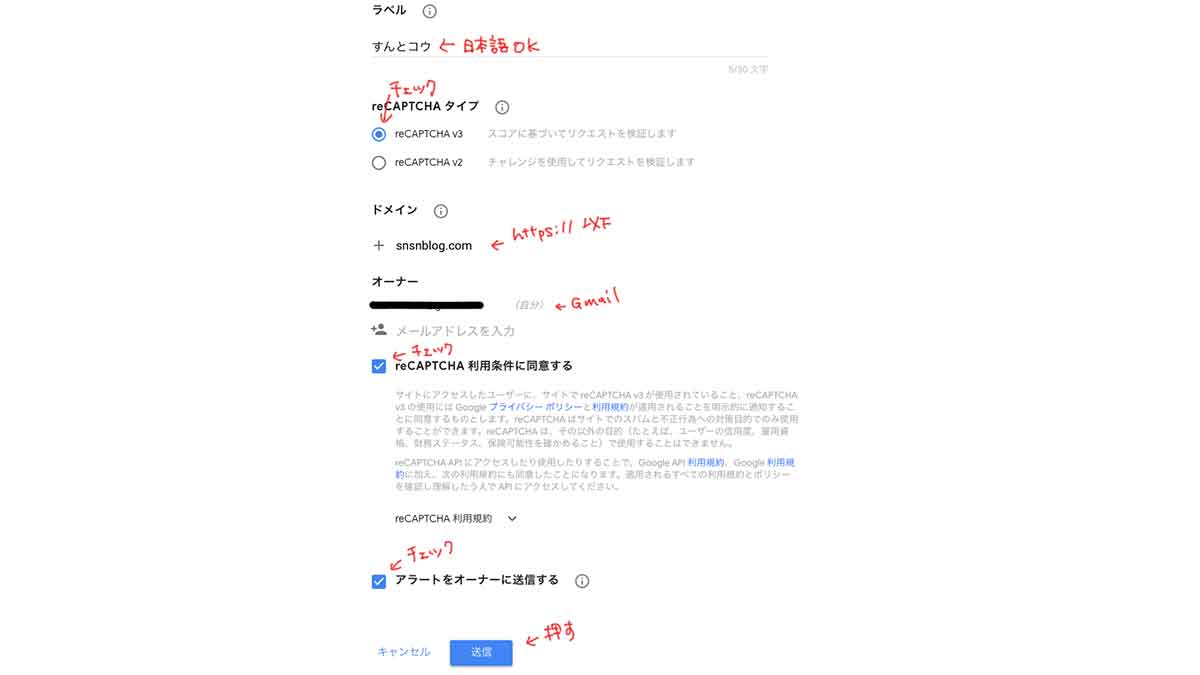
![recaptcha設定]()
- ラベル:自分のブログ名等、サイトか分かるように名前を付ける(日本語OK)。
- ドメイン:自分が取得した、使っているドメインを入力する(https://後のやつ)。
- 「reCAPTCHA 利用条件に同意する」に、チェックを入れる。
- 「アラートをオーナーに送信する」に、チェックを入れる。
- [送信]をクリックする。
- 「サイトキー」と「シークレットキー」が出てくるので、保存する。
(サイトキーとシークレットキーを忘れてしまった場合の確認方法は後ほど説明します。) - (別タブを開いて)自分のサイトに戻り、[プラグイン]から[新規追加]をクリックして、「プラグインの検索」のところに[Invisible reCAPTCHA]と入力する。
- 「Invisible reCAPTCHA for WordPress」の[今すぐインストール]をクリック、[有効化]をクリックする。
- ダッシュボードの左サイドバー[設定]のところに[Invisible reCaptcha]の項目があるので、これをクリックする。
- setting画面になってると思うので、手順7で保存した「site key」を「Your site key」に、「Your secret key」を「secret key」に入力する。
- あとは特に変更する必要はないので、そのまま。[変更を保存]をクリックする。
- 青字で書かれている「設定」の下にある[WordPress]をクリックする。ここで、保護したい項目にチェックを入れ、[変更を保存]をクリックする。
Enable Login Form Protection:ログインフォームの保護を有効にする
Enable Registration Form Protection:登録フォームの保護
Enable Comments Form Protection:コメントフォームの保護
Enable Forgot Password Form Protection:パスワードを忘れた場合の保護
(私は、よくわからなくて、全部にチェックを入れていたら、ログインできなくなってしまったことがあったので、コメントフォームだけチェックを入れています。) - 青字で書かれている一番下[問い合わせフォーム]をクリックする。
「Contact Form 7の保護を有効化」にチェックを入れ、[変更を保存]をクリックする。
- google reCAPTCHA登録画面にいく。
これでお問い合わせフォームにreCAPTCHAを設定することができました。本当に設定できたかどうか、自分のサイトにいって確認してみてください。お問い合わせフォームにreCAPTCHAのロゴが出ていれば、設定完了です。
サイトキーとシークレットキーの確認方法
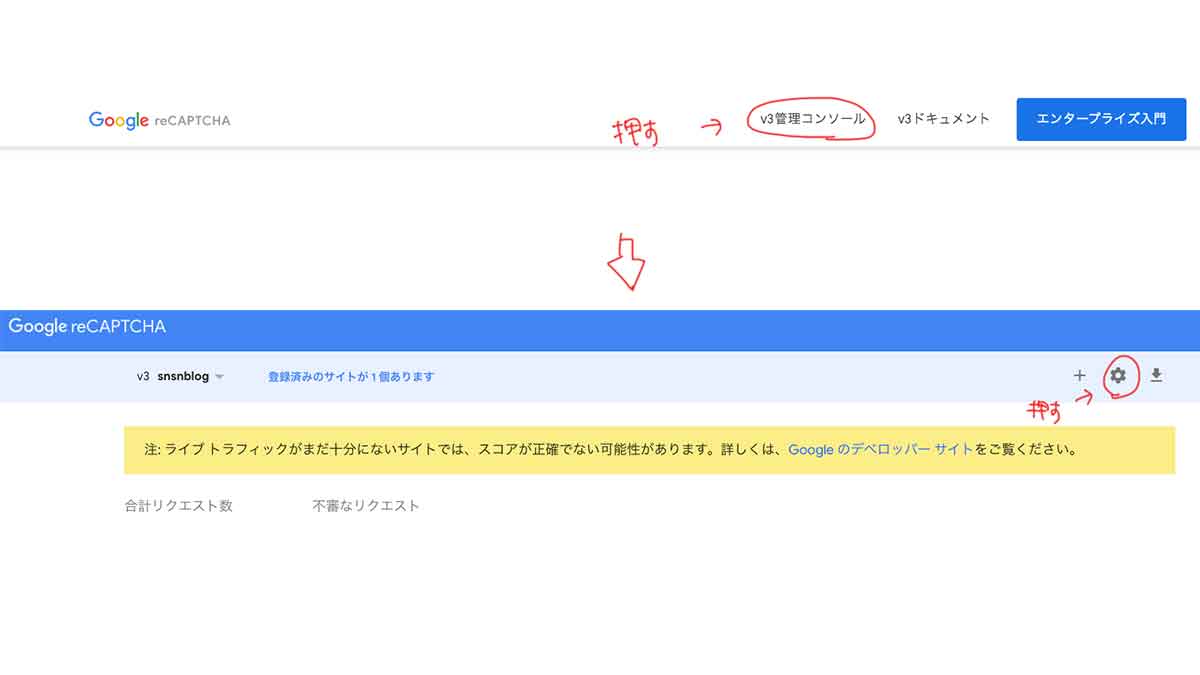
google reCAPTCHAにログインし、画面右上の[v3管理コンソール]をクリックする。
ギアマークの設定をクリックする。

先ほど設定したreCAPTCHAの画面になり、「reCAPTCHAのキー」を押すと、シークレットキーとサイトキーが表示されます。

ログインフォームを保護すると、ログインできなくなる??
左サイドバーの[設定]➡️[Invisible reCaptca]の、青文字[WordPress]をクリックすると、どれを保護するか選択できる画面が出てきます。
この画面で、[Enable Login Form Protection]にチェックを入れて、wordpressからログアウトすると、私はログインできなくなりました。
ロゴマークの代わりに、「サポート対象のブラウザにアップグレードして、reCAPTCHA による確認を行ってください。」という表記が出てきました。
でも、ブラウザをアップグレードしても改善されず…。
よく分からないので、ひとまずログイン画面とか登録フォームとか、自分が入れなくなりそうなところはチェックしませんでした。
ログイン画面でreCAPTCHAにはじかれたときの対処法
ログインしている状態であれば、チェックを入れた[Enable Login Form Protection]のチェックを外し、変更を保存すれば良いのですが、そもそもログインできないのでそんなことはできず…。
私は、ログアウト状態で、外側からreCAPTCHAのプラグインを削除しました。
その時、「FFFTP」というソフトを使いました。
-
- FFFTPをダウンロードする。
- 接続設定をする。
私は、さくらインターネットのレンタルサーバーを使っているので、接続方法はさくらインターネット―ネットの、FFFTPを利用するから設定できます(FFFTPの接続の説明は省きます)。 - さくらインターネットの場合、wordpressの基本情報は「www」に入っているので、[www]➡️[さくらでデータベース作った時に設定した名前のフォルダ]➡️[wp-content]→[plugins]の中から、サイトに使っている[invisible-recaptcha]フォルダを右クリックして、削除する。
(さくらじゃない場合も、「wp-content」というフォルダがどこかにあるはずなので、そのフォルダを探してください。) - 再び、wordpressログイン画面に戻ると、reCAPTCHA表示が消えていると思うので、いつも通り、ブログ名とパスワードを入れてログインする。
これで、wordpressにログインせずに、reCAPTCHAのプラグインを外すことができたので、いつも通り、wordpressにログインできるようになると思います。
Contact Form7の設定をすると、サイト全体にreCAPTCHAのロゴが表示される??
お問い合わせフォームの作成は「Contact Form7」をプラグインしているのですが、ダッシュボードの左サイドバー[お問い合わせ]→[インテグレーション]をクリックし、reCAPTCHAの設定で、ここにも「site key」と「secret key」を入力すると、サイト全体にreCAPTCHAのロゴが表示されるようになります。
なんでだろね??Contact Form7からreCAPTCHA設定したら、サイト全体が保護されるってことなのかな??
理由はよくわかりませんが、「お問い合わせ」からreCAPTCHA v3のsite keyとsecret keyを入力して変更を保存すると、サイト全体が保護されているみたいになります(実際は、問い合わせフォームだけの保護だと思います)。
サイト全体に出てくるのは邪魔だと思う人は、自分のサイトのダッシュボード左サイドバーにある「お問い合わせ」から設定はしない方が良さそうです。
終わりに
記事を書く前に色々設定するのは面倒だと思いますが、最初にやっておいた方が、色々便利だと思います。
終わり。