私は、ワードプレスの有料テーマ「DIVER」を使用しています。
DIVERのダウンロードはこちら↓

このブログ、かわいいでしょ!?(自画自賛)
このブログ、ワードプレスのテーマ、「diver」使ってるんだよ。
この間、diverがアップデートしてね、サイトの軽量化や入力補助の使い勝手も良くなって、更に今だけ!!5000円OFF!!だって!!(因みに私は定価で買いました)
買うなら今がチャンス!!
※5000円OFFは2022年9月30日までです。
diverでなくても、この方法でフリーフォントに変換できると思いますが、できなかったら他のやり方を検索して試してみてください。

ブログをカスタマイズする時は、必ずバックアップを取ってからカスタマイズしよう。
カスタマイズは自己責任でお願いします。
お気に入りのフリーフォントを探す
まずはお気に入りのフォントを探します。


因みに私は、
2022年用、日本語のフリーフォント619種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
から、好きなフォントを選びました。
注意事項
必ず、利用規約を読んでから使用してください。

また、「再配布」は「サーバーにアップロードする」場合も再配布になる可能性があるので、お気に入りのフォントが規約違反していないか、利用規約をよく読んでからブログに使おうね。
パソコンにダウンロードして使う場合には問題なくても、サーバー上にアップロードしたり、拡張子が使えないから他の拡張子に変換して使う場合には問題になるケースもあるので、十分注意してください。

今回は、「りい手書きフォント」で試してみるよ。
りい手書きフォントはwebフォントとしても利用していいみたいだからね↓(以下、注意書きを一部抜粋、引用しました。)
webフォントとしてもご利用可能です(2012.9.3より)。
※webフォントとしてご利用になる場合、ファイル形式の変換はご自由にしてくださってOKです。
ただし、当方ではサポートはいたしませんのでご了承ください。ご質問などされましても、申し訳ありませんがお答えできません。
↑2022年9月現在ではこのような記載になっていますが、今後変更となる可能性もあるので、使用する際は確認してから使用するようにしてください。
パソコンにダウンロード
お気に入りのフォントが見つかったら、まず、普段使っているパソコンにダウンロードします。

パソコン上の保存場所はどこでも良いよ。
フォントの拡張子を変換する

パソコン上に保存したフォントファイルを開けてみよう。

保存した時はzipファイルになってると思うから、解凍して開封してね。
「りい手書きフォント」は拡張子が「otf」なので、これを「woff」に変換します。

フォントと一緒に入っているファイルは利用規約の場合が多いので、一通り目を通してから使おうね。
otf、またはttfからwoffに変換する場合、私は、
TTFからWOFFへのコンバーター
を利用させてもらいました。
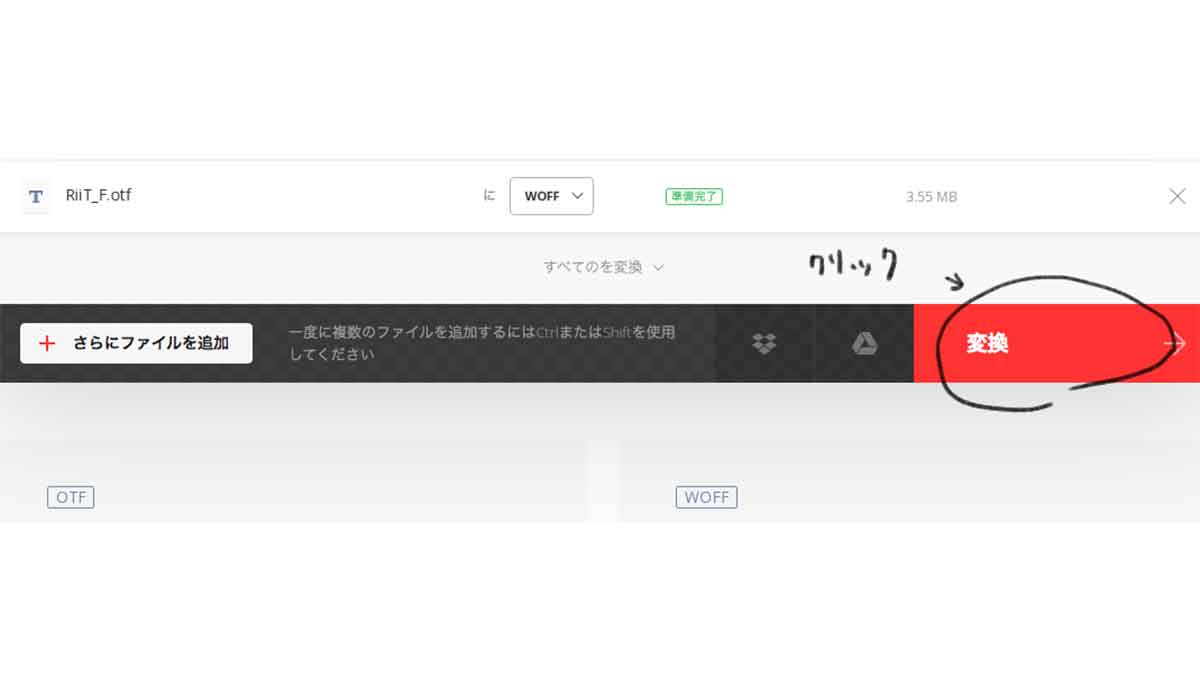
赤枠の「ファイルを選ぶ」で、otfまたはttfファイルを選ぶ。
(ファイルをドラッグ&ドロップでも大丈夫です。)

赤枠の「変換→」をクリック。

変換完了したら、青枠の「ダウンロード」をクリックして、パソコン上に保存。

これで拡張子変換完了です。

上記変換コンバータはttf以外にも色んな拡張子を変換できるので、otfでも大丈夫だったよ。
レンタルサーバーにアップロード
私が使っているさくらレンタルサーバーはこちら。↓
woffに変換したファイルを、レンタルサーバーにアップロードします。
私は「さくらのレンタルサーバー」を使用しているので、さくらのコントロールパネルにログイン。
ホーム画面の「ファイルマネージャー」をクリック。

wp-content/themes/テーマ名 の中に、「fonts」というファイルを作る。

右クリックで新規フォルダ作成できるよ。


私はdiverの子テーマをカスタマイズしてるから、「diver_child」の所に「fonts」ファイルを作ったよ。
fontsフォルダを作ったら、そこにフォントファイル(〇〇.woff)をアップロードする。
 woffファイルがアップロードされているのを確認して、「×閉じる」をクリックしてください。
woffファイルがアップロードされているのを確認して、「×閉じる」をクリックしてください。
「上書き」のところはチェック外しましたが、これは別に外しても外さなくてもOKです。
外さなかったら、既存のファイルに上書きしますか?と聞かれるので、「既存のファイルなんて作ってないけど…」とちょっと戸惑ったので、外した方がいいかなと思いました。
これで、サーバーにアップロード完了です。

サーバーにアップロードしたURL(/wp-content以下の部分)は後でコピペするから、覚えておいてね。
上記説明で、ファイルマネージャーからのアップロードが分かりにくい場合はこちら↓。
さくらレンタルサーバーのファイルマネージャーの使い方です。↓
さくらのレンタルサーバー ファイルマネージャーを利用したい

私はコントロールパネルのファイルマネージャーからアップロードしたけど、FTPソフトでアップロードしてもいいかも。
Macの場合は、Cyberduckかな。
windowsだと、FFFTPかなぁ?
使い方はそれぞれ調べてね。
↓サイバーダックの使い方はこちらのサイトが分かりやすいと思います。
【FTPソフトCyberduck】サイバーダックの使い方を徹底解説
↓FFFTPの使い方、さくらレンタルサーバーにも載っていました。

サイバーダックもFFFTPも、どちらも
FTPサーバ名(FTPホスト名)・FTPユーザ名(FTPアカウント名)・FTPパスワードが必要なんだね。
FTPサーバ名(FTPホスト名)・FTPユーザ名(FTPアカウント名)・FTPパスワードは、サーバ契約時に送られてくるメールに記載されているみたいだよ。
さくらの場合、サーバーパスワード以外は、コントロールパネルのサーバー情報で確認できますが、サーバーパスワードを忘れた場合は、再発行手続きが必要になります。

契約に関するメールはちゃんと取っておかないとね。
さくらレンタルサーバーの契約はこちらからできます。↓
wordpressカスタマイズのCSSに下記コードを書き込む
最後、webフォントをブログに反映させるために、wordpressカスタマイズの「追加CSS」にコードを書き込んで終了になります。
wordpress管理画面にログイン。
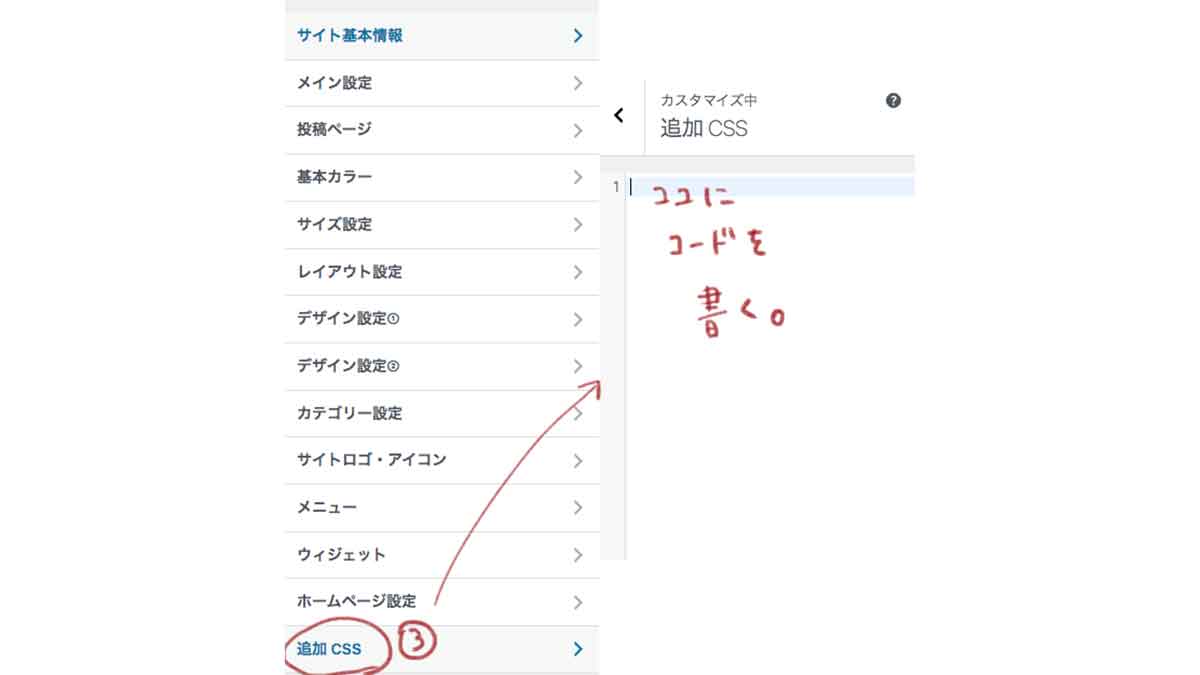
「外観」→「カスタマイズ」→「追加CSS」


書き込むコードの説明↓

注1:ドメイン名は、自分のドメイン名にする。このブログなら、「snsnblog.com」
注2:サーバーにアップロードしたURL(コピペするから覚えておいてって言ったやつ)。wp-content以下のURL。
このブログなら、「wp-content/themes/diver_child/fonts/〇〇.woff」
コピペ用コード↓
(上記注意書き部分を変更して、追加CSSに貼り付ける。)
/* フリーフォント表示*/
@font-face {
font-family:"gen";
src: url( "https://ドメイン名/wp-content以下、フォントをサーバーにアップロードしたURL")format('woff');
}
body{font-family:'gen' !important;}↑余談だけど、こういうコードの表示も、DIVERならプラグインなしで表記可能です。
DIVERのダウンロードはこちら↓
コードを追記できたら、「公開」を押して完了⭐︎

私自身、色々初心者なのでコードの説明は違ってるかもだけど、正しく理解したい人は調べてみてください。
↓フォントを変えると、こんな感じになります。


フォント変えると、雰囲気変わるよね!!
ただ、今回のフォントだと、対応していない漢字がいくつかありました。

可愛いなと思っても一部対応していないとちょっと読みにくいね…。
気に入ったフォントがあったら、どの程度対応しているフォントなのか調べてから反映させた方がいいかも。
やり方分かったら、手当たり次第やってみるっていうのもアリだしね。
wordpressのフォントを変更するやり方は以上になります。

フォントを変えるの、中々楽しいよ!!
ブログの独自性も上がるし、モチベーションも上がるし♩
お試しあれ!!

ではまた〜