こんにちは。しらこです。
先日、育児漫画ブログを描いてて、ふと、

これから読み始める人や、読み忘れとかあった時に、記事が繋がってたら遡りやすいし、次の漫画に進みやすい!!
よし!!全部被リンクで繋げよう!!
などと思いました。
育児漫画ブログ、前回のお話と次のお話を内部リンクで繋げる作業をしてるんだけど、時間かかる…(°_°)
前回見るの忘れたなー、とか、こないだの話、何だったっけ?って言う時に、見返しやすいようにしたい(`・ω・´)💨#ブログ仲間募集中#ママ垢さんと繋がりたい
— しらこ@すんとコウ育児漫画ブログ (@snsnblog) December 2, 2021
この時、とあるオートミールチャレンジブロガーの方から、

と教えていただき、早速、導入することに。
【余談】
「よるもあ」さんって誰??

オートミール食べてるからかな?よるもあさんは、お肌がとっても綺麗なの。
気になる人は、↑の画像をクリック、もしくは★Yorumore blog★を見てみてね💗
でもこの「Show Article Map」というプラグイン、ワードプレス上になくて、ネットから導入するらしい。

と思ったので、やり方を備忘録として残したいと思います。
目次
Show Article Mapの使い方
ダウンロードからプラグインを有効化するまでの流れ
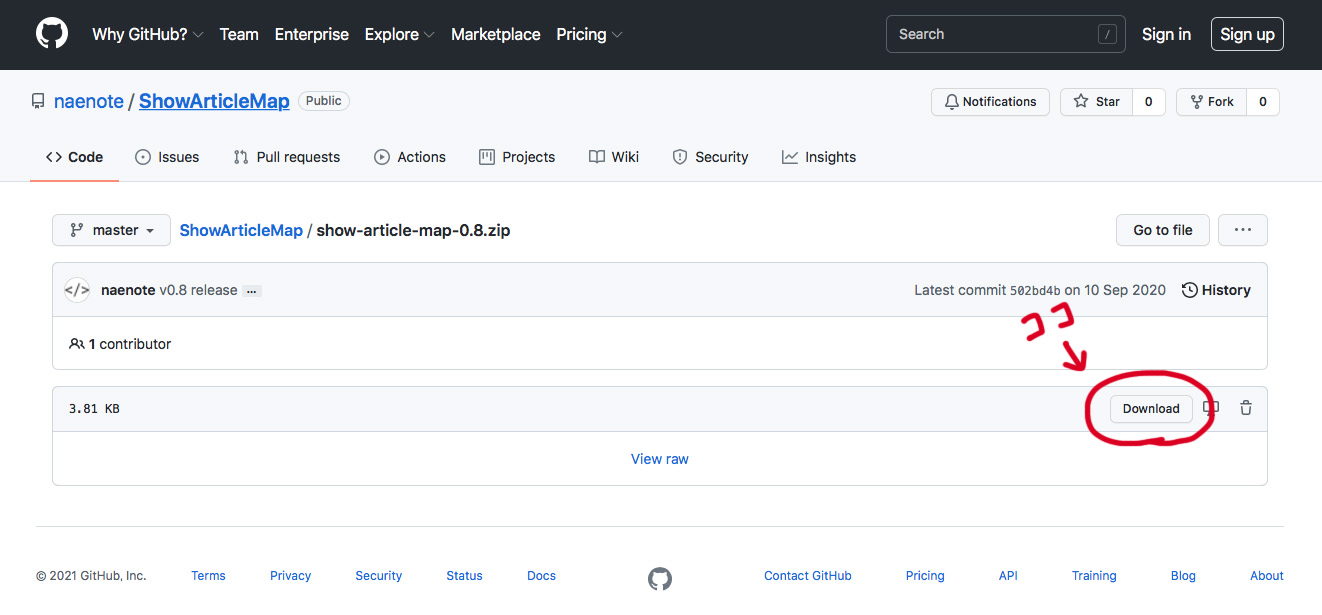
1. ShowArticleMapからダウンロードする。


ダウンロードしたらどこかに保存して、そのファイルを右クリックで再び「圧縮」して、zipファイルに戻してね。
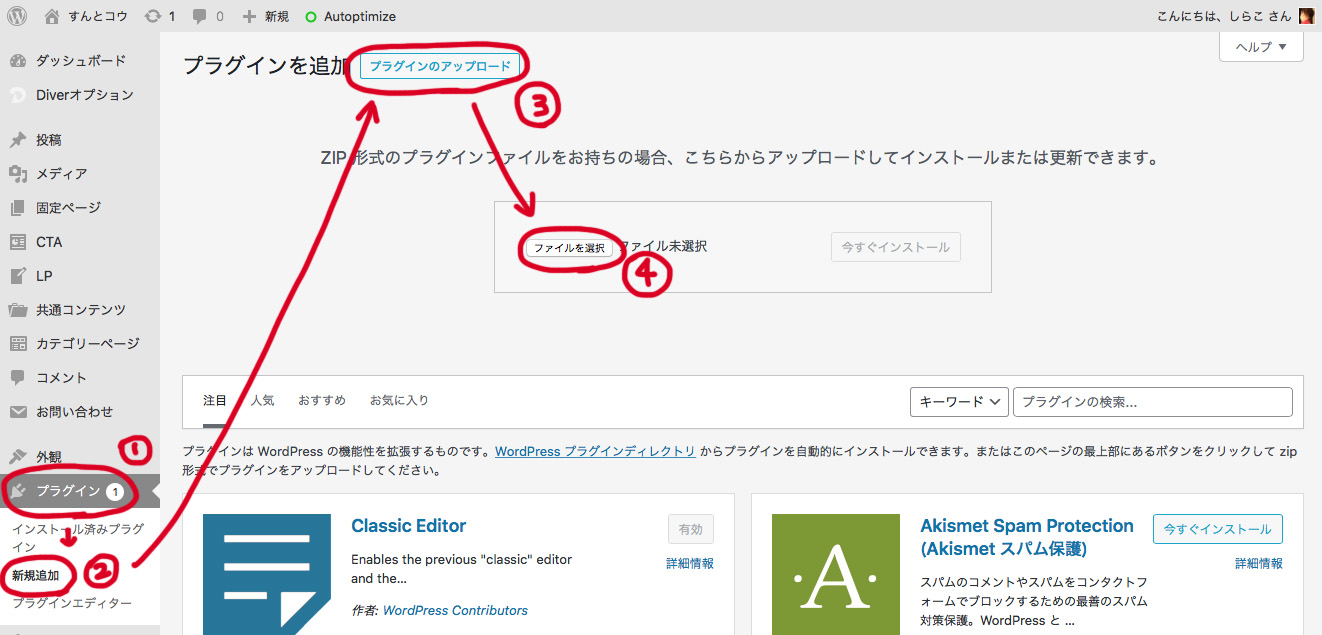
2. 「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」

「ファイル選択」画面で、「show-article-map」のzipファイルを選択し、「今すぐインストール」を押す。
3. 「プラグインを有効化」をクリックして、プラグインの導入完了。
↑ダウンロードからインストール、プラグイン有効まで、こちらの記事を参考にさせていただきました。
ShowArticleMapの使い方
参照記事から抜粋↓
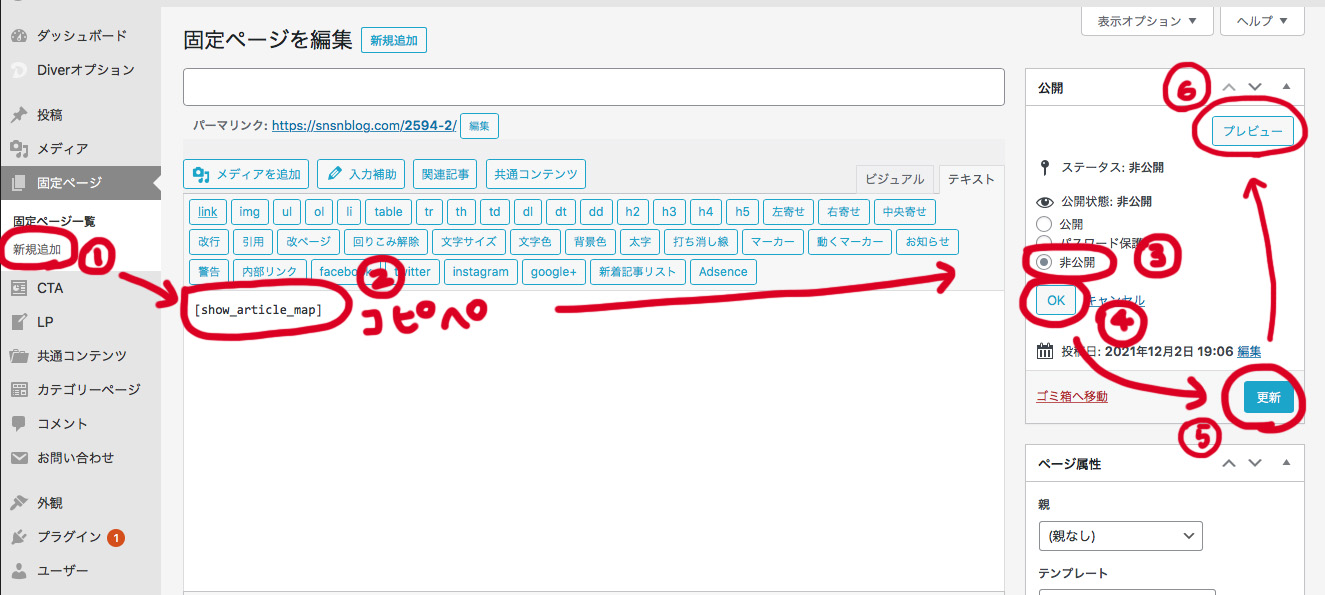
1. 記事または固定ページを作る
2. 本文に[show_article_map]というショートコードを書く
3. 記事または固定ページを自分限定で公開する
プラグイン有効化した後、私がやったやり方はこちら↓



「公開状態」を「非表示」にして、「更新」。
「プレビュー」を押すと、見れたよ。
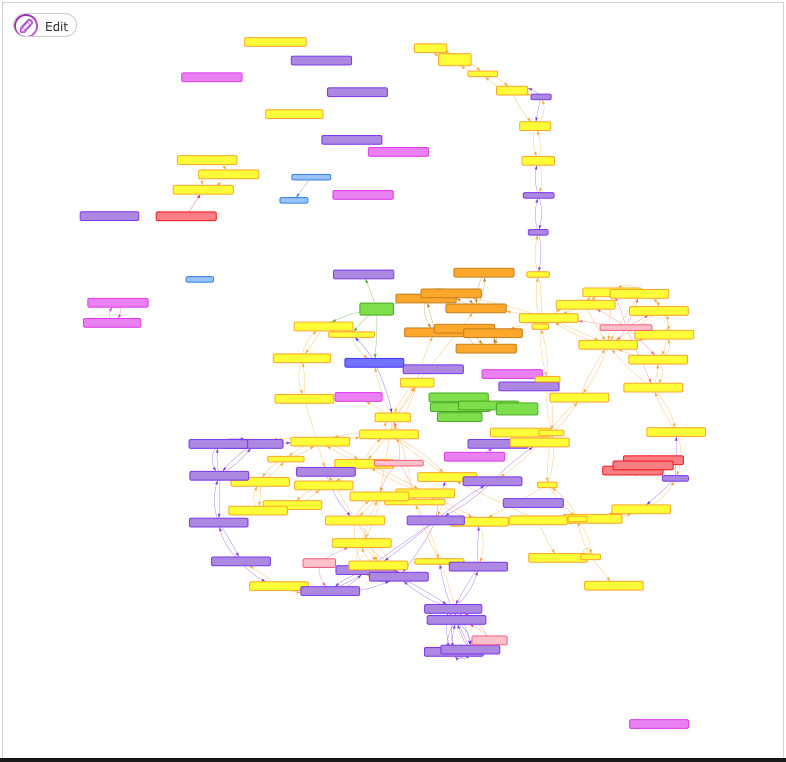
プレビューを押すと…↓

↑こんな画面が。
この画面の上で、マウスをクリックしたままスライドすると動かせるし、マウスの真ん中のコロコロ(マウスホイール)を動かすと、拡大縮小して、どれがどうリンクしているのか見ることができます。
以上が使い方になります。
詳しい説明が知りたい方は、やり方参照記事を見てね。ダウンロード画面も、↓記事内にあります。

どの記事をどれにリンクさせるかは、自分次第!!
このプラグインで、ぜひあなたも、内部リンクを見やすく!!
おまけ【ブログの宣伝】
私は普段、4コマ育児漫画ブログを描いています。
普段の子供達の様子が、フフッと可愛いので、そういう話を、沢山の人に見てもらいたくて、漫画ブログを始めました。
画力や話の展開等、まだまだ上手く描ききれませんが、もっともっと面白く、ホッコリ癒しを届けられるような漫画を描いていきたいと思います。
よろしければ、4コマ漫画の方も、見てやってください。
励みになります。
↑最近の欲しいもの。
自動昇降スタンディングデスク。欲しい…。